

Swee10
Swee10 started with a straightforward yet transformative idea: to reimagine sweetness through the lens of science and nature. A shift in approach to wellness, balancing indulgence with responsibility. Our work focused on building an identity that feels both familiar and innovative - from the clean simplicity of the packaging to the communication language.
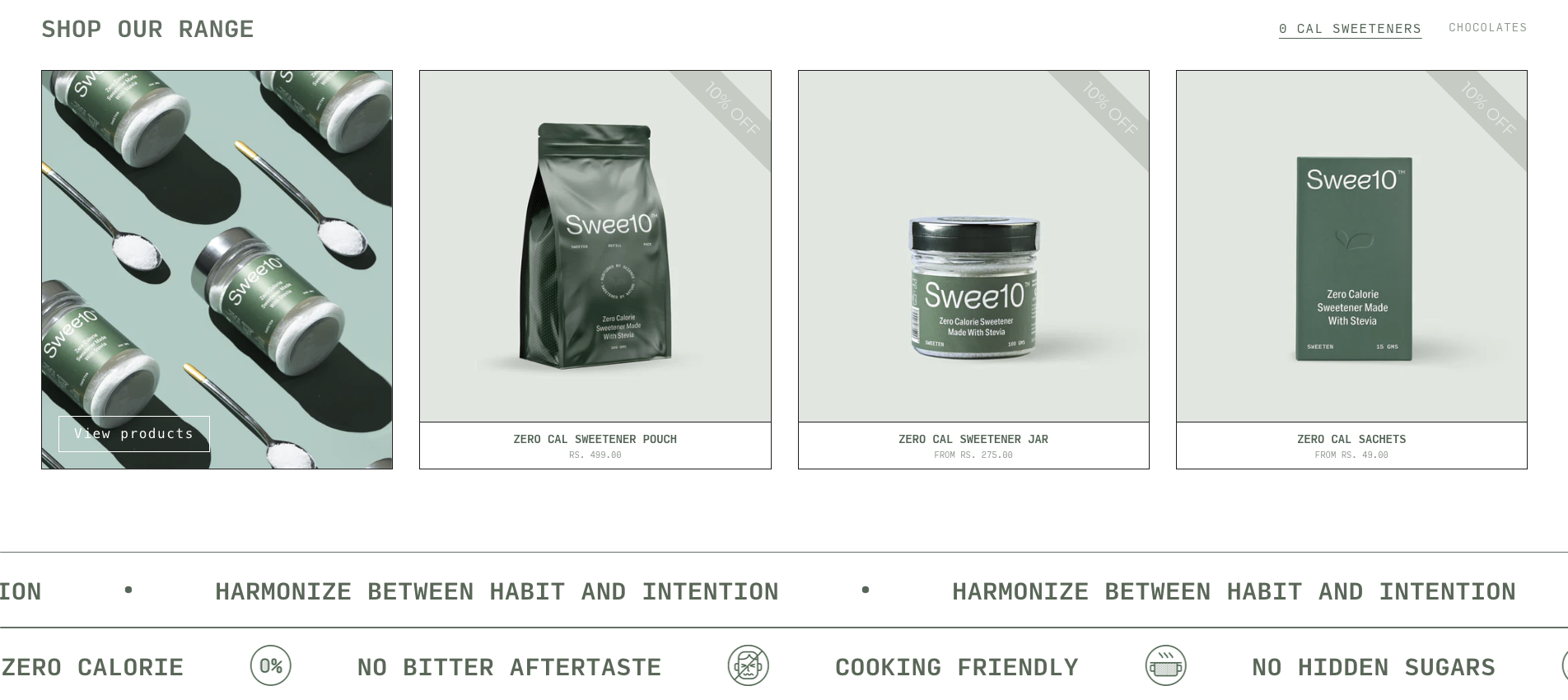
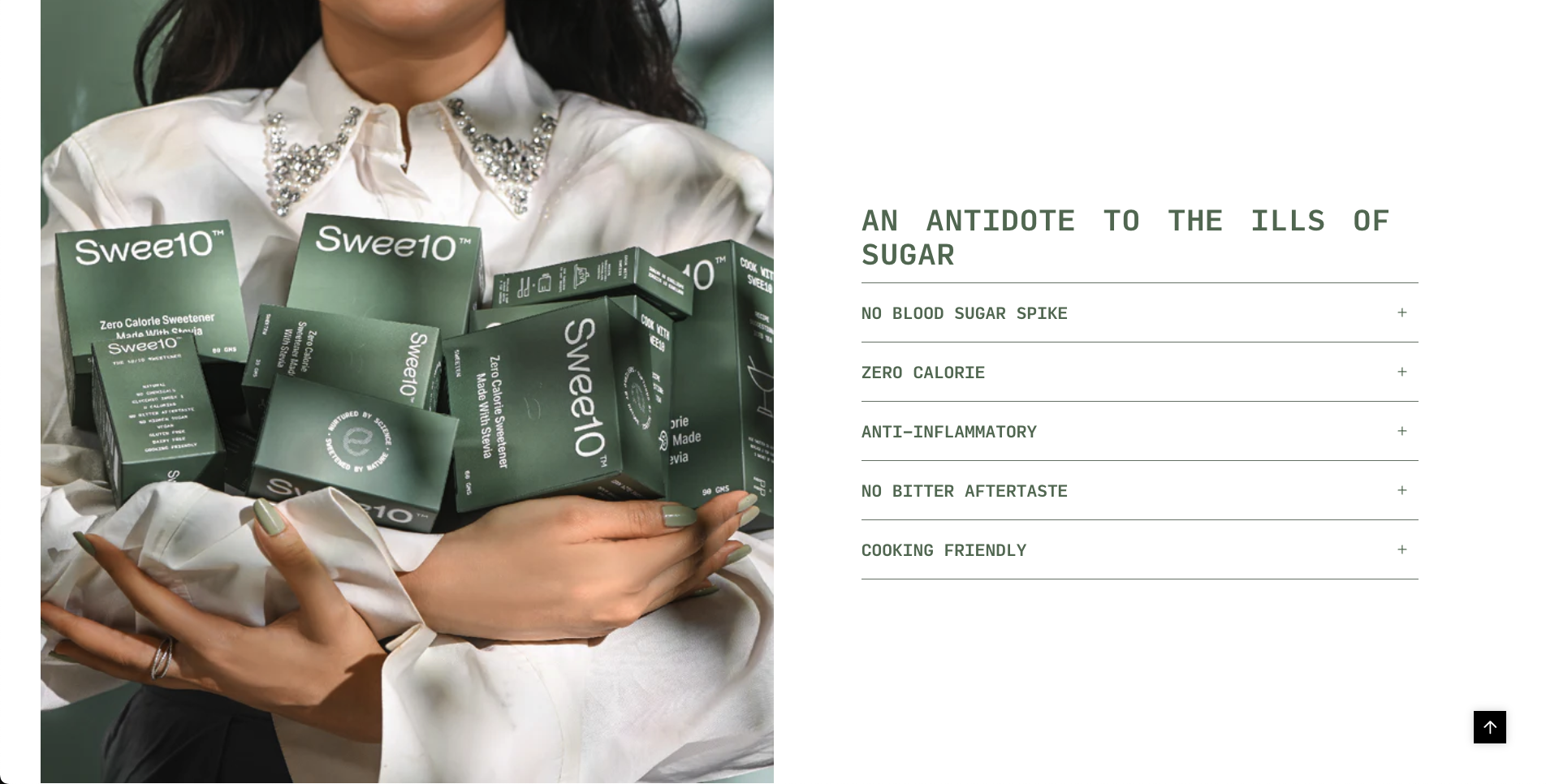
The packaging was designed to accommodate diverse needs, ranging from individual sachets ideal for tea to larger refill pouches for home baking. The materials, shapes, and colours all reflect the philosophy of “less is more,” with subtle and tactile features. A colour palette inspired by earth tones grounds the brand, while soft typography and a leaf-inspired logo connect its identity to nature.
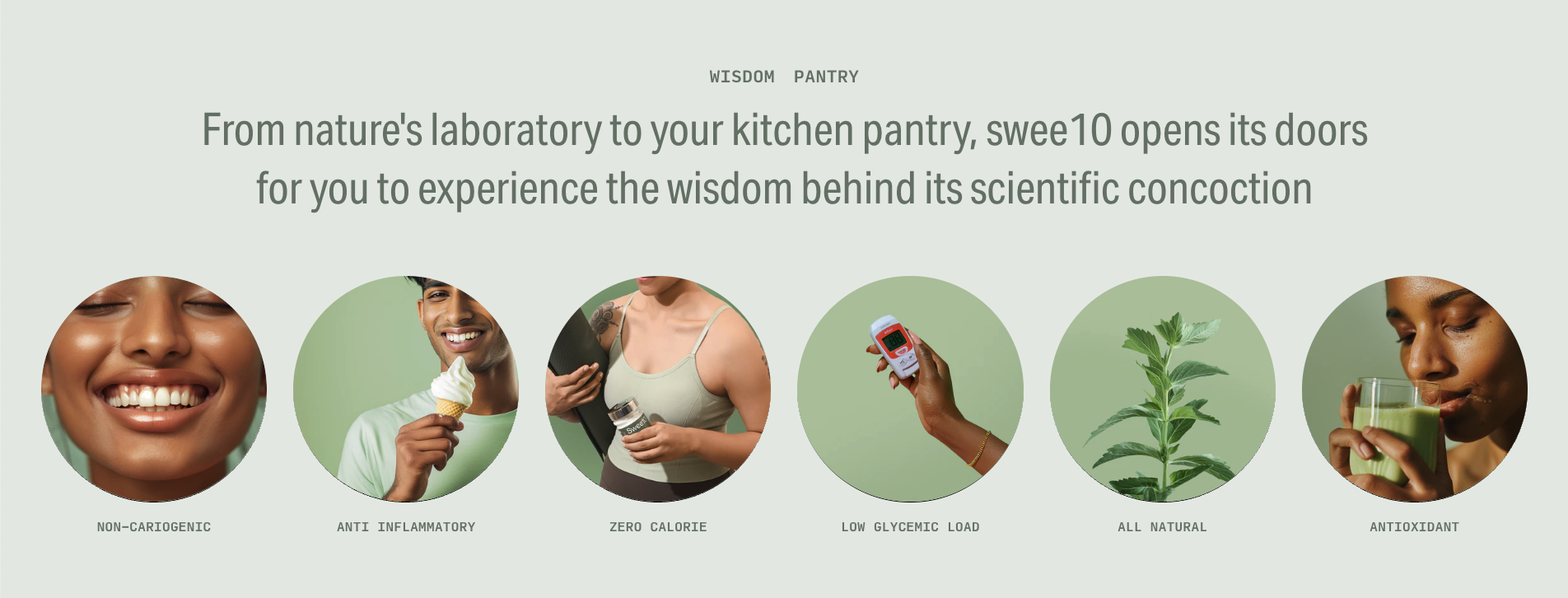
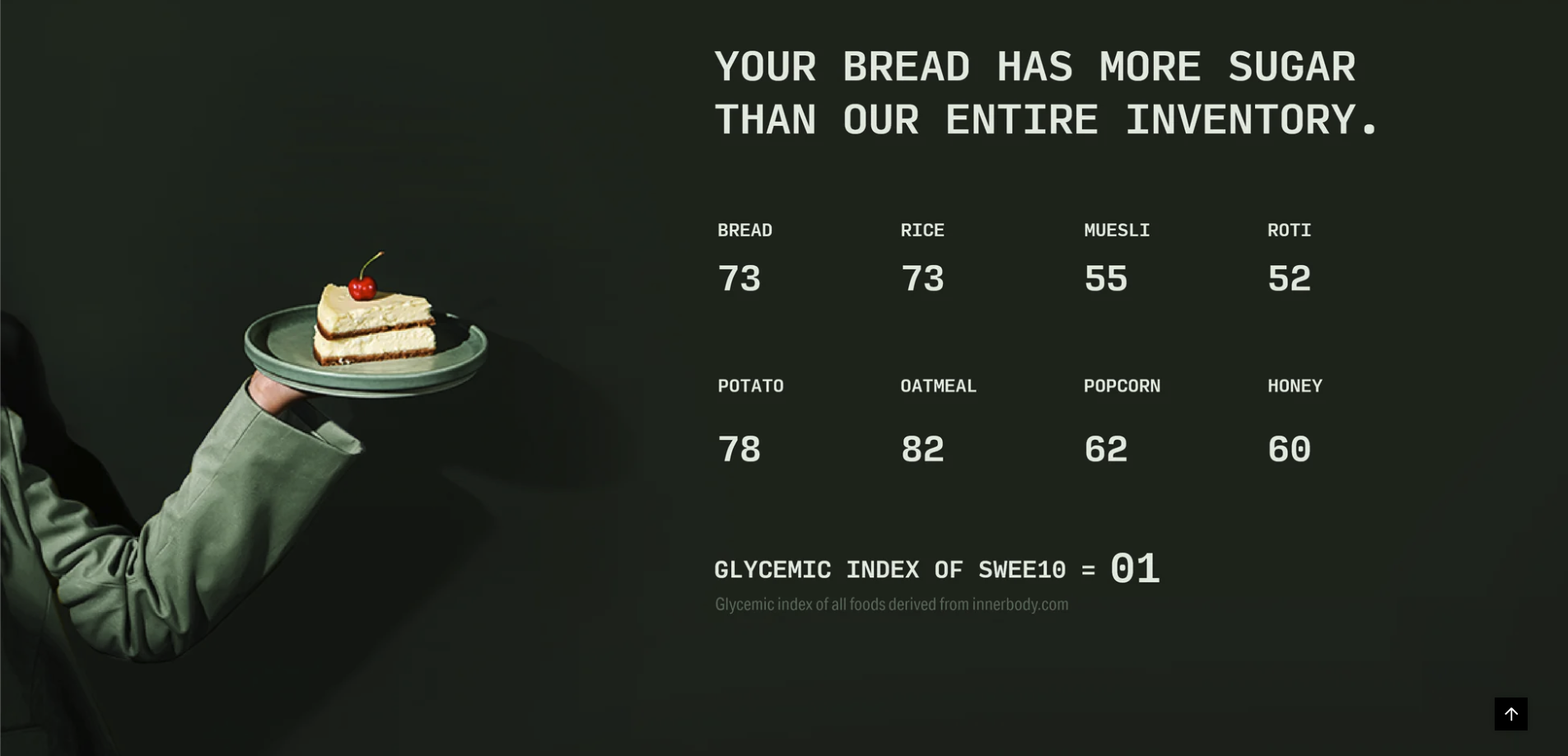
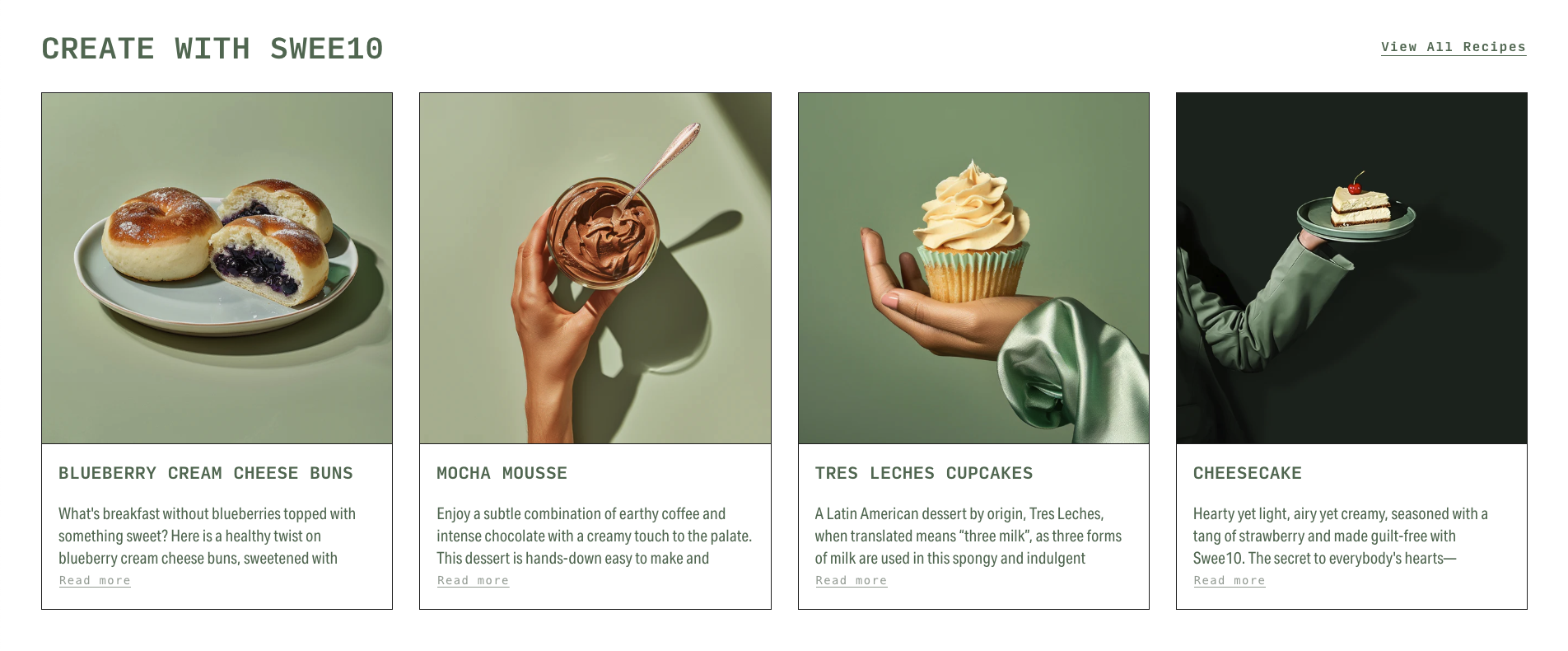
On the digital front, we developed a website that encourages curiosity and connection. Features like recipes, infographics, and educational content transform the Swee10 experience into a conversation about mindful consumption, making the transition from sugar to stevia intuitive. Swee10 wasn’t just about replacing sugar; rather rethinking how we approach sweetness in all its forms—thoughtful, precise, and just enough.



















Next Project
